Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Docker
- 그리디
- mysql
- Swift
- 탐색
- Blockchain
- 문제풀이
- Greedy
- 백준
- sigmoid
- Algorithm
- 플로이드와샬
- 프로그래머스
- 알고리즘
- 실버쥐
- 캡스톤정리
- Node.js
- C++
- BFS
- NeuralNetwork
- 부르트포스
- 풀이
- dfs
- 그래프
- ReLU
- 백트래킹
- DeepLearning
- Stack
- dp
- ios
Archives
- Today
- Total
개발아 담하자
[iOS/Swift] Storyboard Reference 를 사용해 TabBar 구현하기 본문
한 Storyboard 안에 여러 개 TabBar VC를 넣으면 너무 복잡해지므로 Storyboard Reference를 사용해 깔끔하게 분리해보자❗️
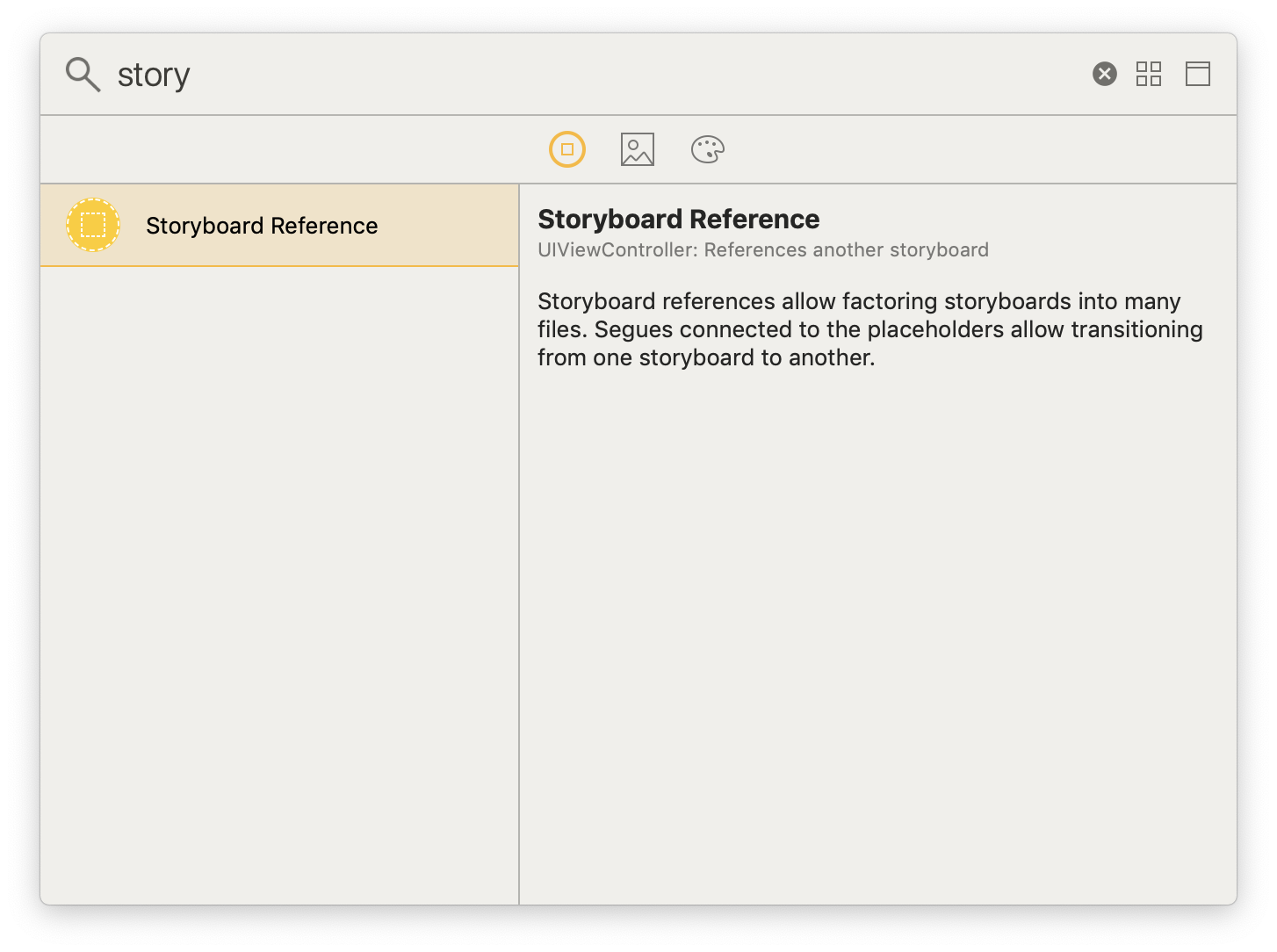
1. Storyboard Reference 추가한다.

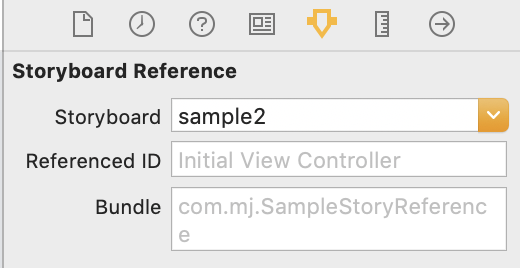
2. 미리 만들어 둔 원하는 StoryBoard ID 입력한다.

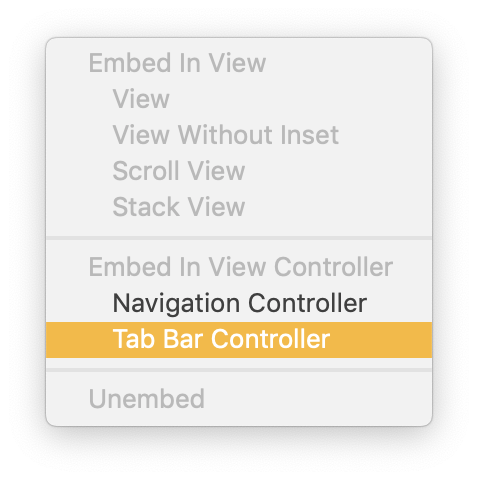
3. TabBar에 원하는 Storyboard Reference 를 다중 선택한 후 Tab Bar Controller 를 선택한다.


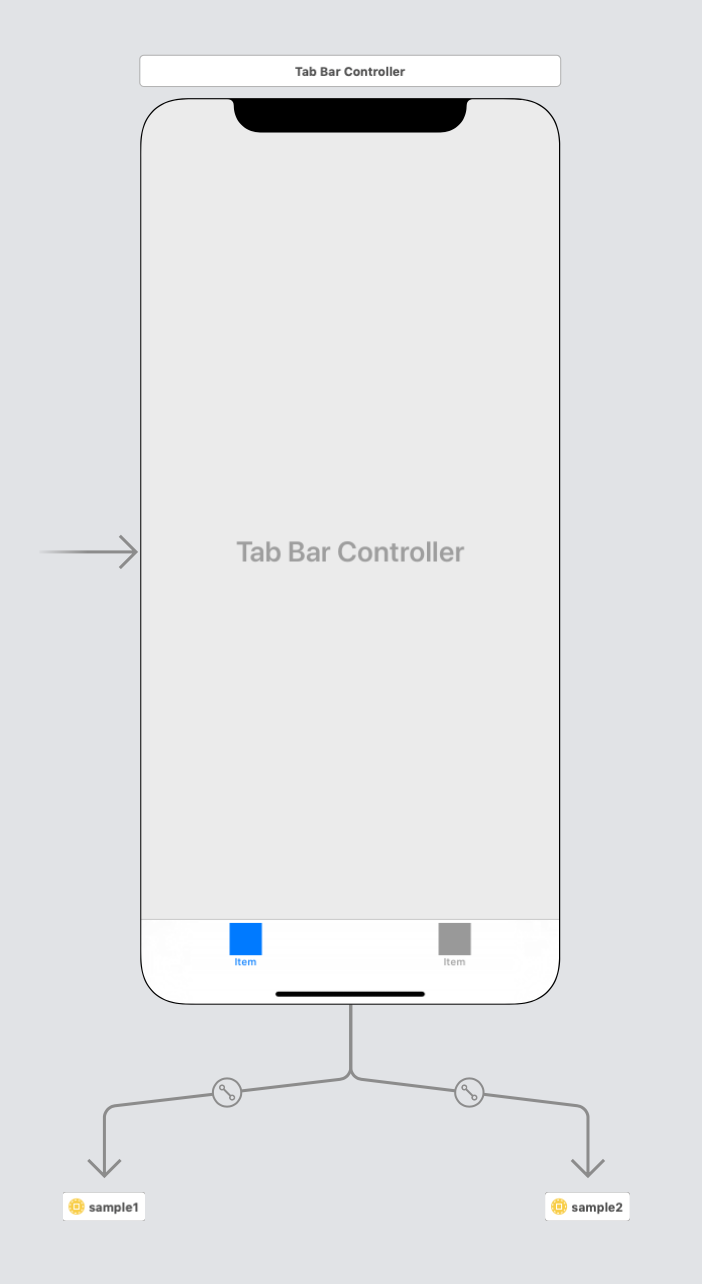
그러면 오른 쪽처럼 깔끔하게 나누어진다~!!
4. 확인

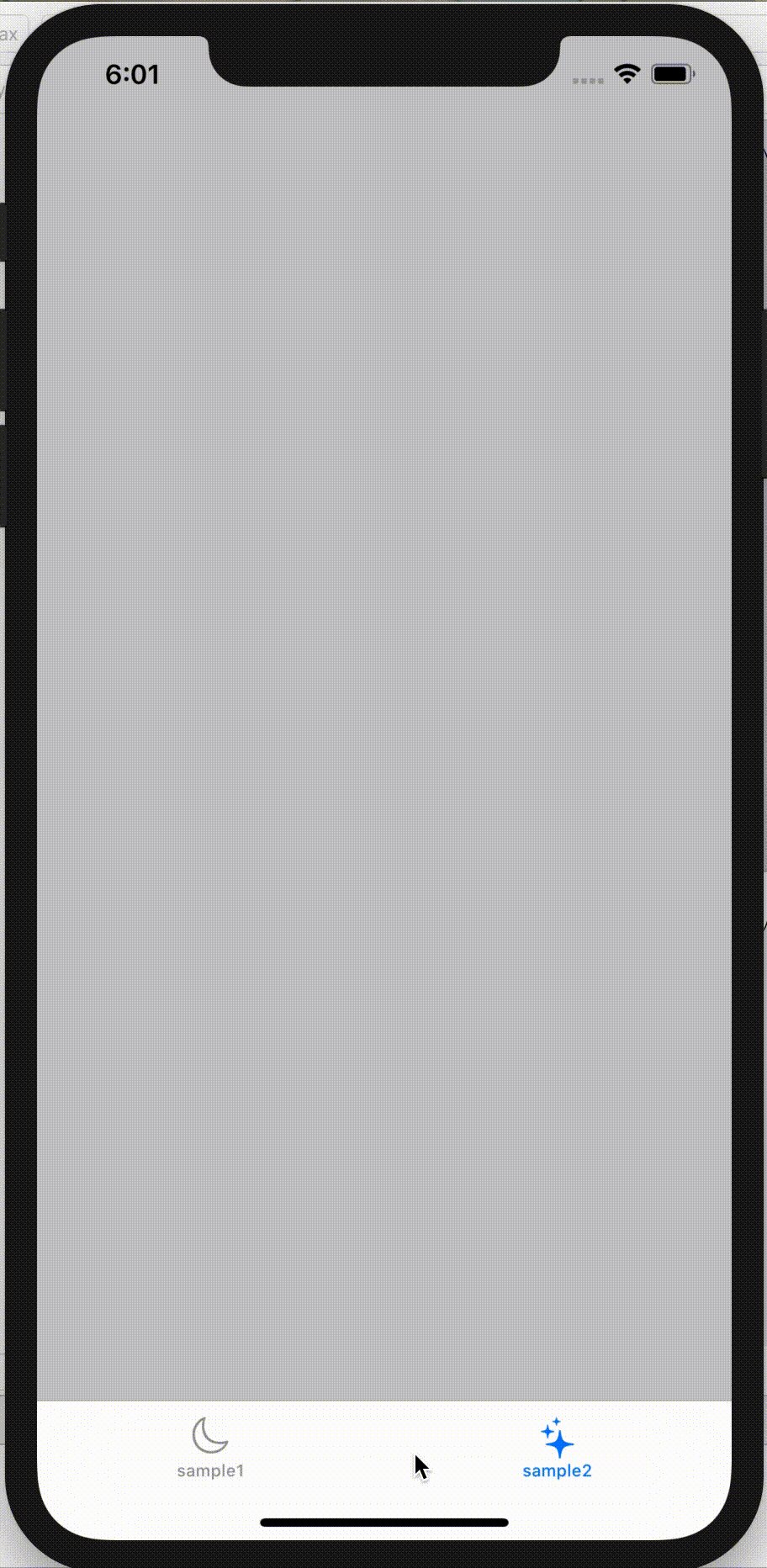
공백인 TabBar 에 원하는 Title 과 Image 넣기
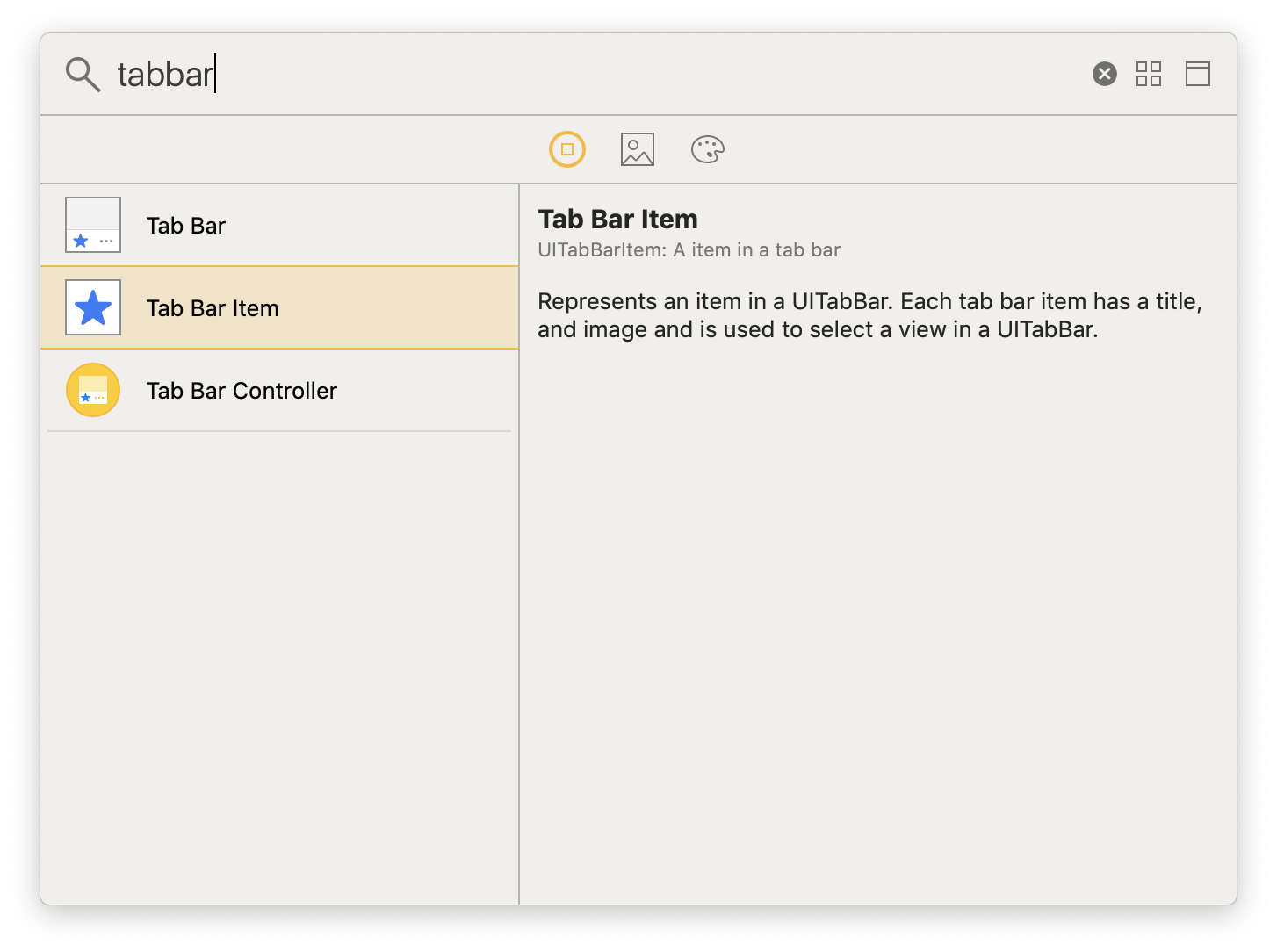
1. 참조한 Storyboard 의 VC 에 TabBar item 을 추가한다.

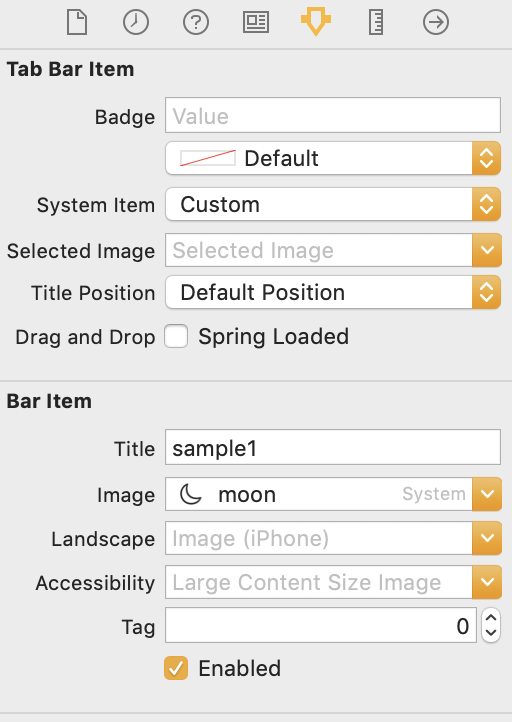
2. TabBar item 클릭 후 원하는 title 과 image 를 설정한다.

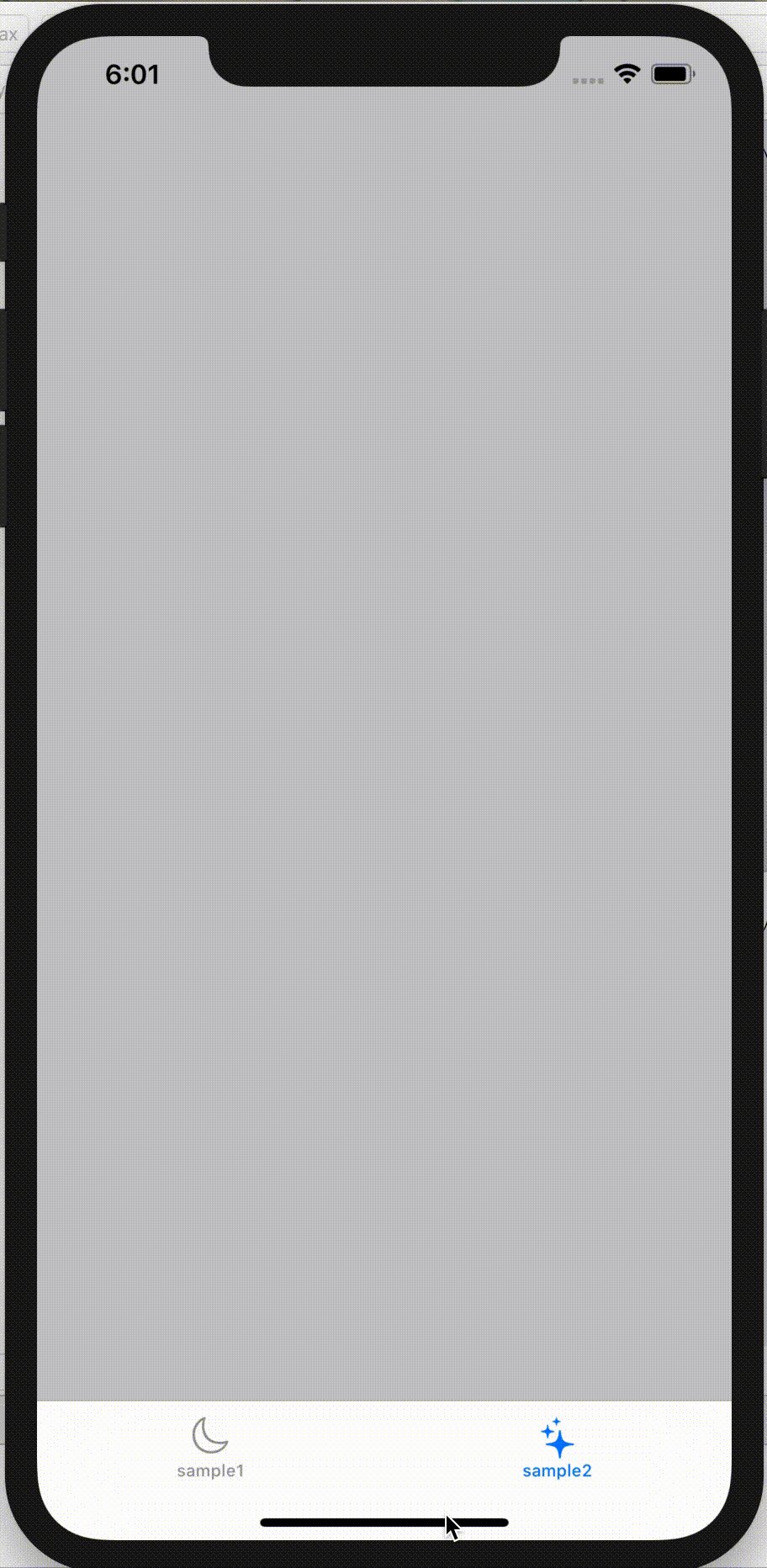
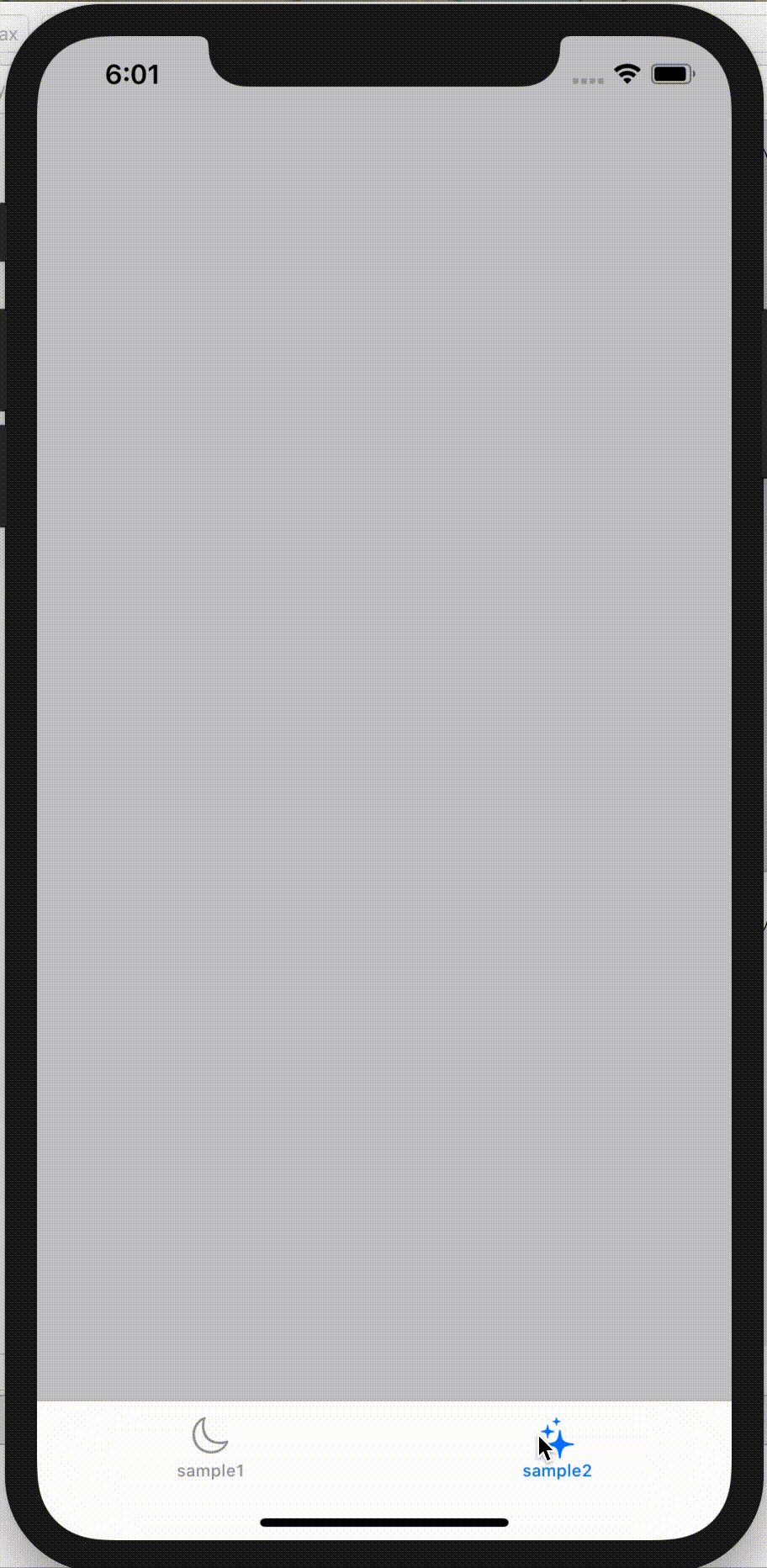
3. 확인

완성‼️👏
코드로 TabBar Title, Image 설정하기
아래 코드를 첫 번째 TabBar VC의 ViewDidLoad 에 작성한다.
// tab bar item 의 title 설정
if let downcastStrings = self.tabBarController?.tabBar.items
{
downcastStrings[0].title = "탭1"
downcastStrings[1].title = "탭2"
downcastStrings[2].title = "탭3"
downcastStrings[3].title = "탭4"
}
// tab bar item image 설정
self.tabBarController?.tabBar.items![0].image = UIImage(named: "tabIc01")
self.tabBarController?.tabBar.items![1].image = UIImage(named: "tabIc02")
self.tabBarController?.tabBar.items![2].image = UIImage(named: "tabIc03")
self.tabBarController?.tabBar.items![3].image = UIImage(named: "tabIc04")
// tab bar color 설정
self.tabBarController?.tabBar.selectedImageTintColor = UIColor.marigold
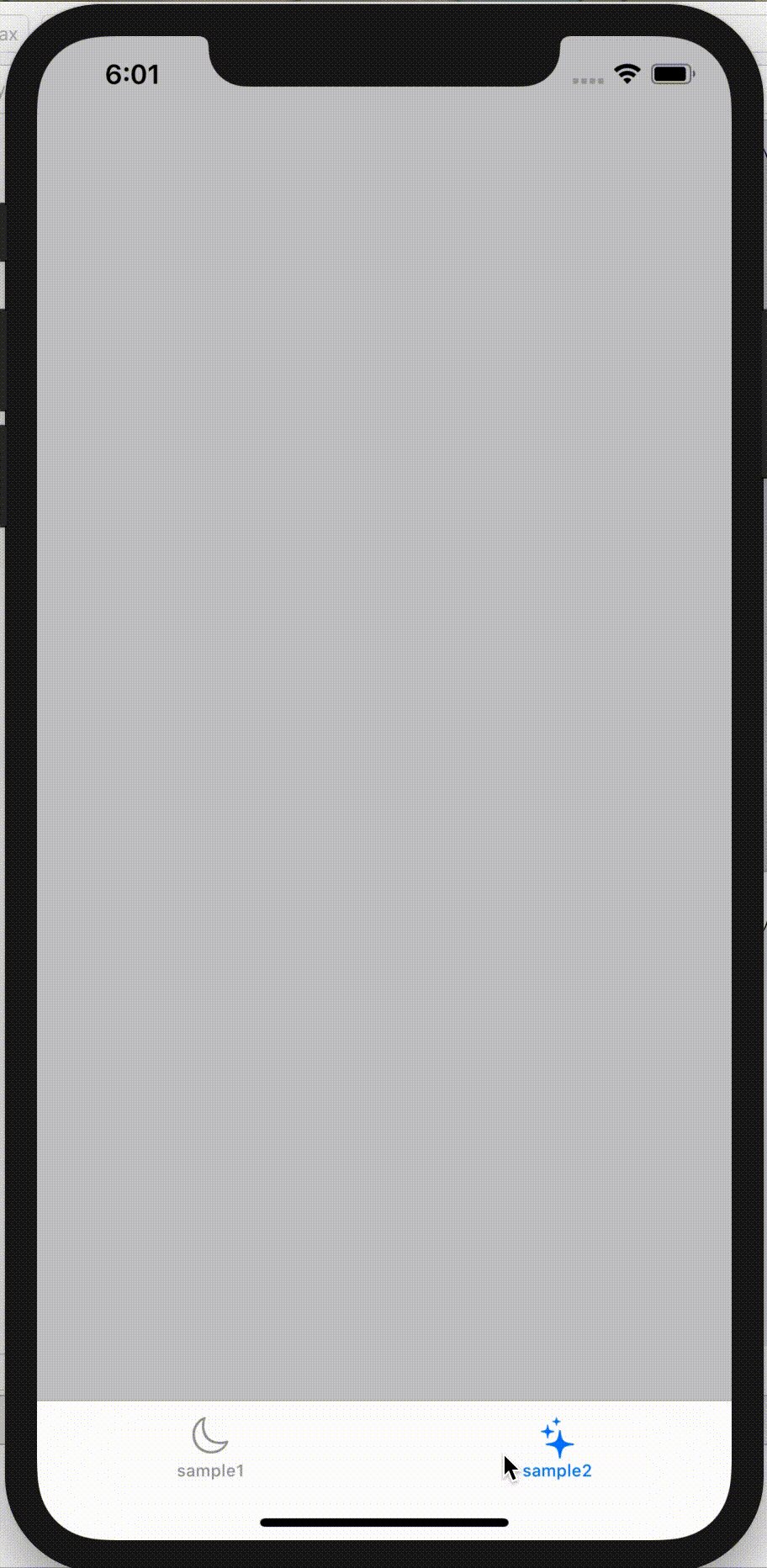
번외
StoryBoard Reference 를 사용해 TabBar 를 만들면 원하는 순서대로 탭의 위치를 바꿔야 할 때가 있다.
그럴 땐 Visual Studio 를 사용하자
<!--Tab Bar Controller-->
<scene sceneID="X4a-w9-NzN">
<objects>
<tabBarController automaticallyAdjustsScrollViewInsets="NO" id="G2i-rX-UXN" sceneMemberID="viewController">
<toolbarItems/>
<tabBar key="tabBar" contentMode="scaleToFill" insetsLayoutMarginsFromSafeArea="NO" id="Lzy-1U-PPN">
<autoresizingMask key="autoresizingMask"/>
<color key="backgroundColor" white="0.0" alpha="0.0" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
</tabBar>
<connections>
<segue destination="Fpb-GR-x11" kind="relationship" relationship="viewControllers" id="FDh-dC-TNe"/>
<segue destination="fAv-Ku-UQZ" kind="relationship" relationship="viewControllers" id="cSR-d1-yky"/>
</connections>
</tabBarController>
<placeholder placeholderIdentifier="IBFirstResponder" id="OWN-1M-DxP" userLabel="First Responder" customClass="UIResponder" sceneMemberID="firstResponder"/>
</objects>
<point key="canvasLocation" x="188.40579710144928" y="591.96428571428567"/>
</scene>
iOS 프로젝트를 Visual Studio 로 연다.
TabBar Controller 내의 Segue 순서를 바꿔준다.
<connections>
<segue destination="Fpb-GR-x11" kind="relationship" relationship="viewControllers" id="FDh-dC-TNe"/>
<segue destination="fAv-Ku-UQZ" kind="relationship" relationship="viewControllers" id="cSR-d1-yky"/>
</connections>👆이 부분!!
'📱 iOS' 카테고리의 다른 글
| [iOS/SwiftUI] SwiftUI 첫 실행하기 (0) | 2020.03.22 |
|---|---|
| [iOS/Swift] UIImagePickerController 를 사용해 이미지 수정 및 가져오기 (0) | 2020.03.12 |
| [iOS/Swift] Tap Gesture Recognizer 사용해 키보드 닫기 (0) | 2020.03.12 |
| [iOS/Swift] .gitignore 파일 간단하게 추가하기 (0) | 2020.03.03 |
| [iOS/Swift] FSCalendar 라이브러리 사용하기, 달력에 이벤트 추가하기 (4) | 2020.02.02 |




