| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- NeuralNetwork
- dfs
- 백트래킹
- 캡스톤정리
- C++
- 프로그래머스
- 그래프
- 문제풀이
- 탐색
- ReLU
- 그리디
- 실버쥐
- Docker
- Swift
- 풀이
- BFS
- 백준
- dp
- Greedy
- Stack
- Blockchain
- DeepLearning
- Node.js
- ios
- sigmoid
- mysql
- 플로이드와샬
- 알고리즘
- Algorithm
- 부르트포스
- Today
- Total
개발아 담하자
[iOS/SwiftUI] Animated Bar Chart 만들기 / Light mode, Dark mode 구분하기 본문
swiftUI 에 대해 알아보았다면 간단한 어플을 만들어 보자 ❗️
swiftUI 란? 👇 https://silver-g-0114.tistory.com/52
[iOS/SwiftUI] SwiftUI 첫 실행하기
swiftUI 란? SwiftUI는 모든 애플 플랫폼에서 사용자 인터페이스를 만들 수 있게 해주는 새로운 개발 패러다임이다. 하나의 도구 및 API로 모든 애플 기기의 사용자 인터페이스를 만들 수 있게 해준다. 기존의 St..
silver-g-0114.tistory.com
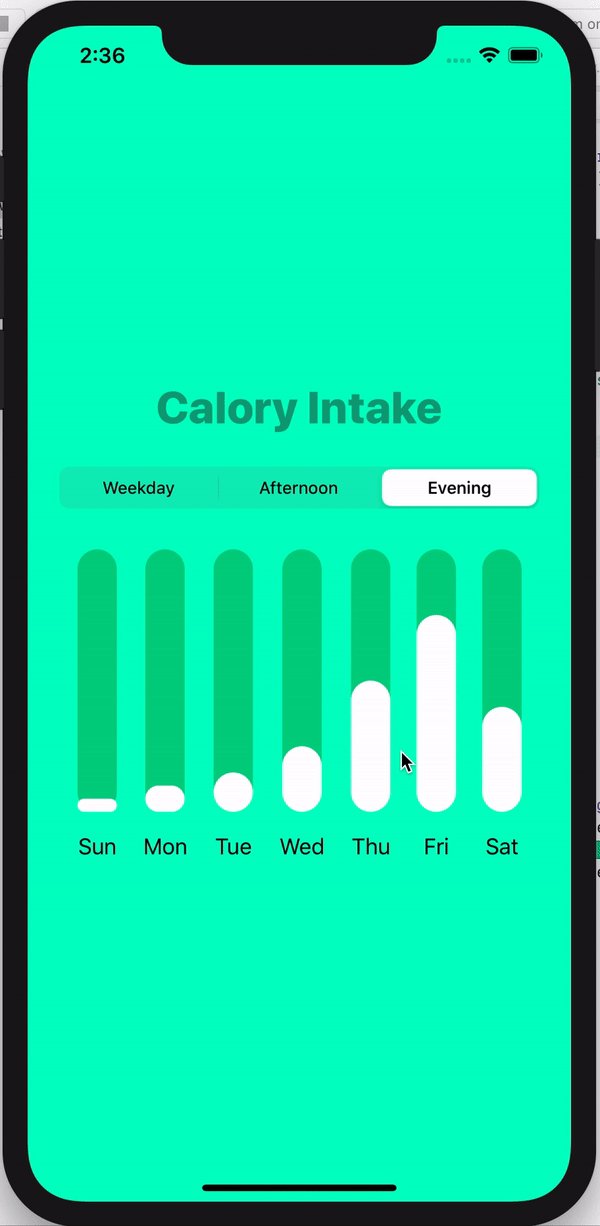
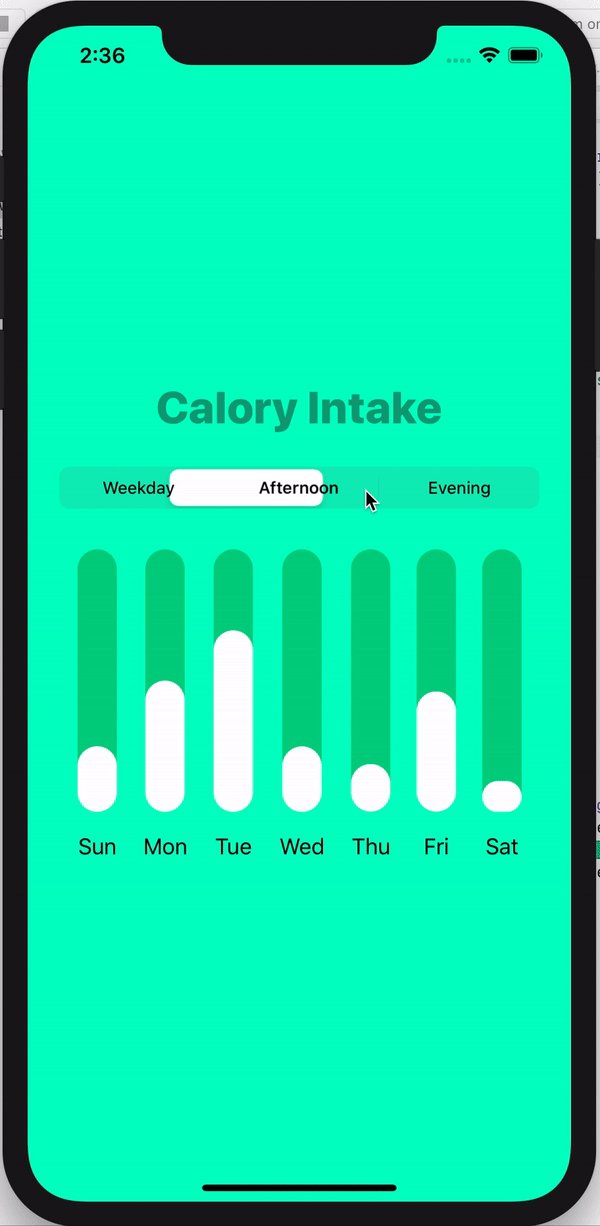
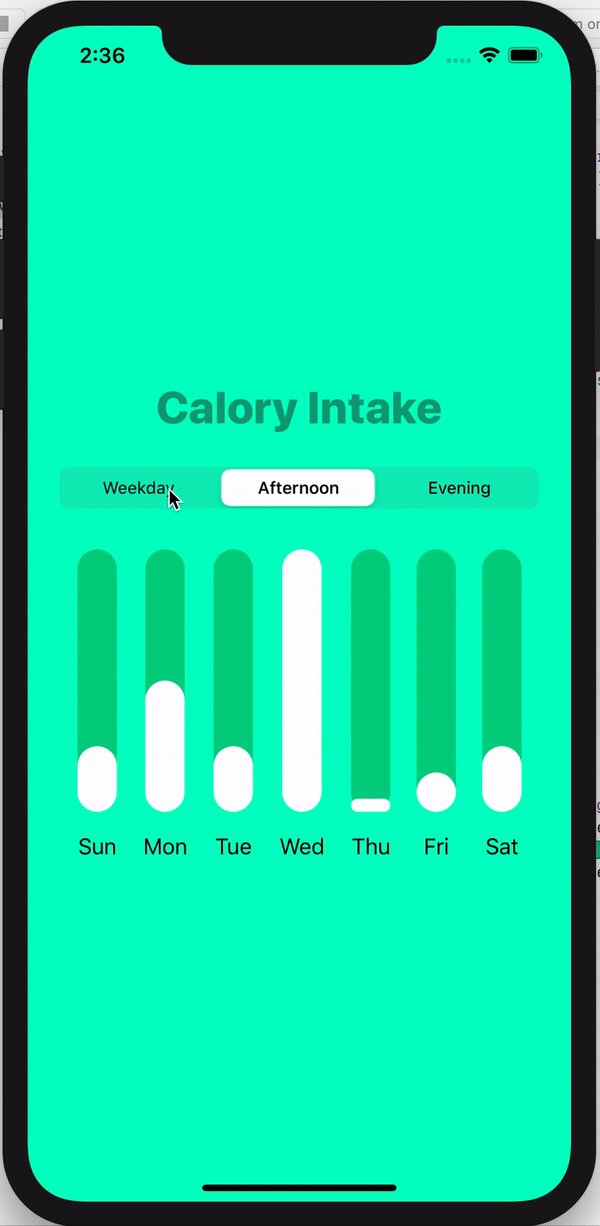
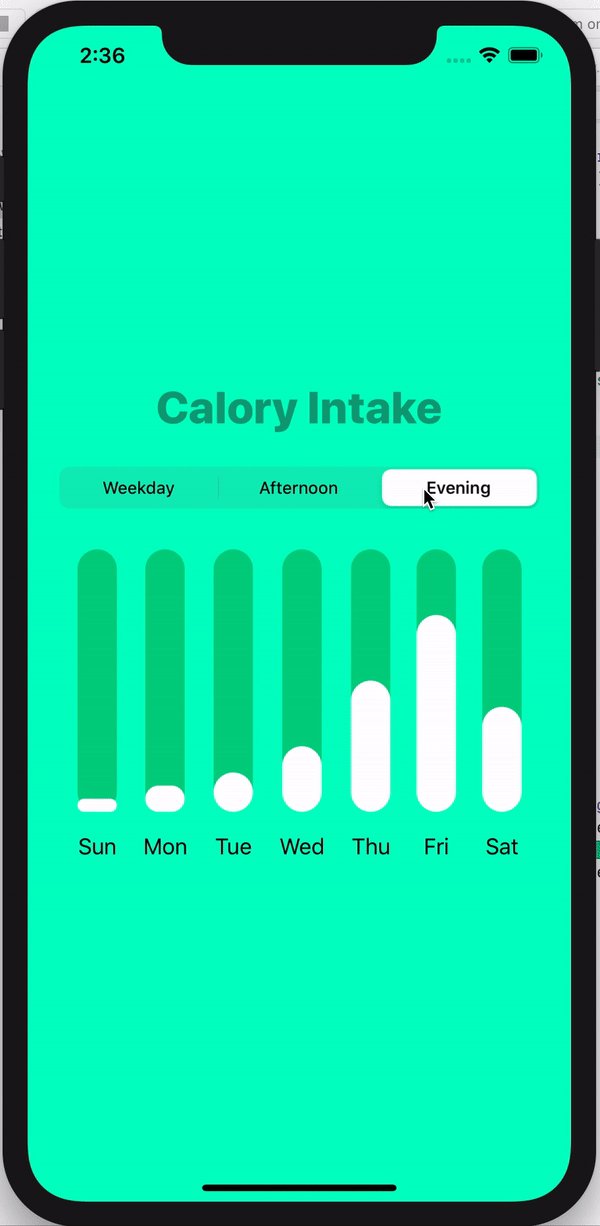
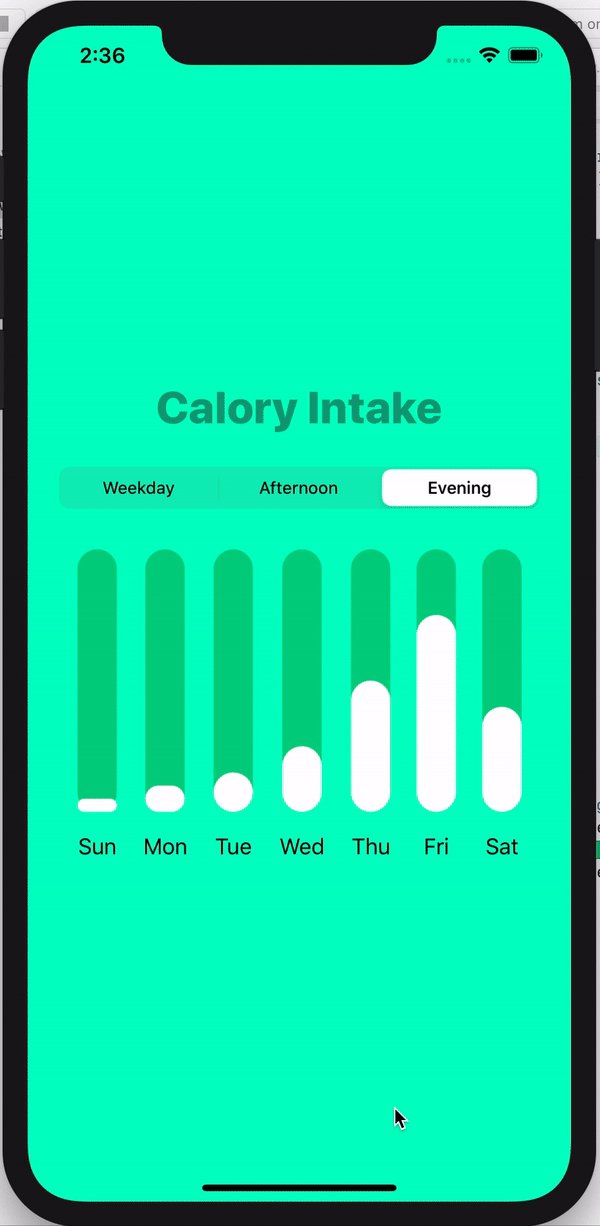
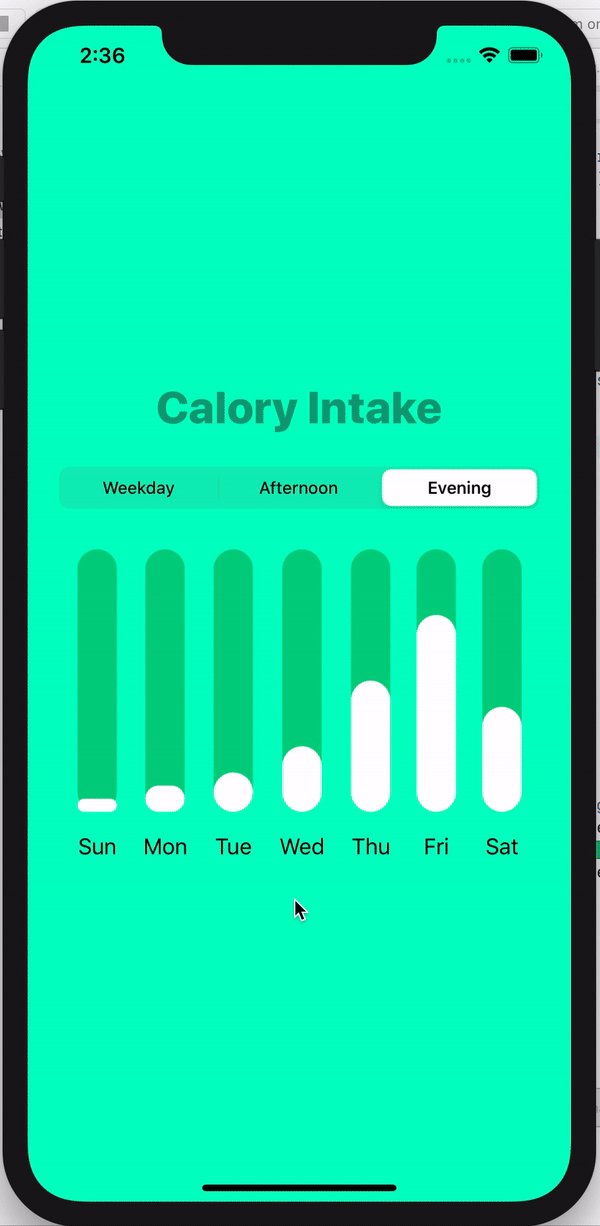
Animated Bar Chart 를 만들어보자.

1. create bar view
7개의 Bar 를 일일이 만들기 어려우므로 재사용하기 쉬운 형태의 Bar View 를 만든다.
struct BarView: View {
var value: CGFloat
var week: String
var body: some View {
VStack {
ZStack(alignment: .bottomTrailing){
Capsule().frame(width: 30, height: 200)
.foregroundColor(Color(myColor)))
Capsule().frame(width: 30, height: value)
.foregroundColor(.white)
}
Text(week).padding(.top, 8)
}
}
}짙은 그래프 색상은 계속 고정이고, 흰 색 값이 변동이므로 value 값을 받아오도록 했다.
2. State 변수 선언
@State var pickerSelectedItem = 0
@State var dataPoints: [[CGFloat]] = [
[...],
]
@State var week: [String] = [ ... ]pickerSelectedItem 은 그래프 위에 있는 3개의 pickerItem 을 의미한다.
default 로 0을 지정해준다.
3. 전체 Zview 안에 Vstack, Vstack 안에 Text, Picker, HStack 을 선언한다.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color("appBackground").edgesIgnoringSafeArea(.all)
VStack {
Text("Calory Intake")
...
Picker(selection: $pickerSelectedItem, label: Text("")) {
...
}.pickerStyle(SegmentedPickerStyle())
.padding(.horizontal, 24)
HStack (spacing: 20){
BarView(value: dataPoints[pickerSelectedItem][0], week: "Sun")
BarView(value: dataPoints[pickerSelectedItem][1], week: "Mon")
...
}.padding(.top, 24)
.animation(.default)
}
}
}
}완성‼️‼️
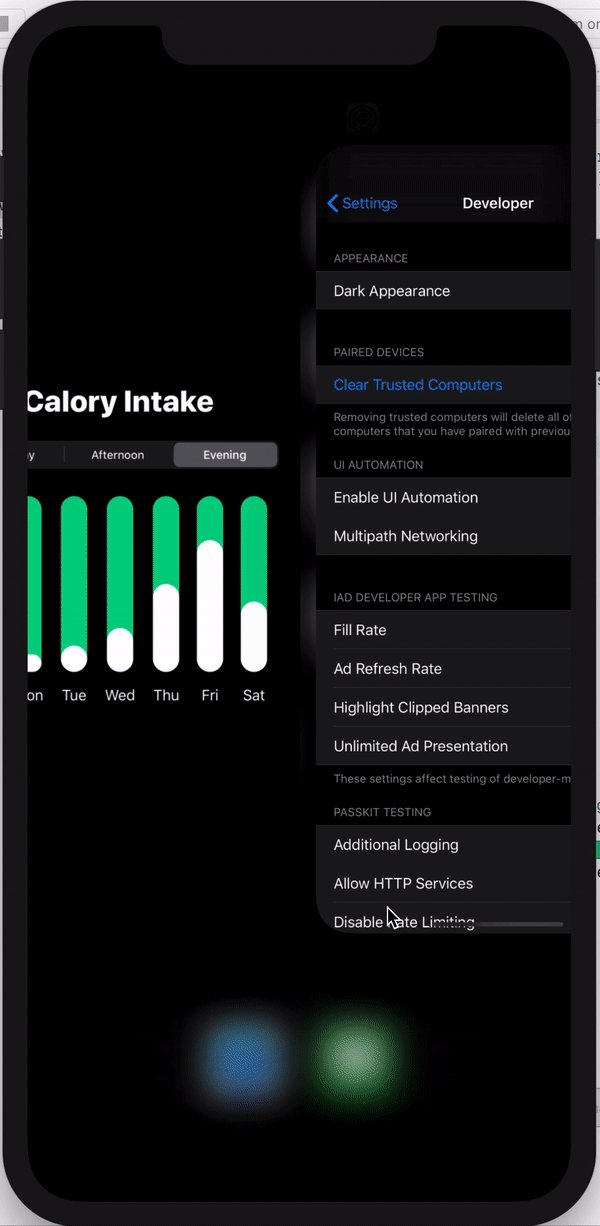
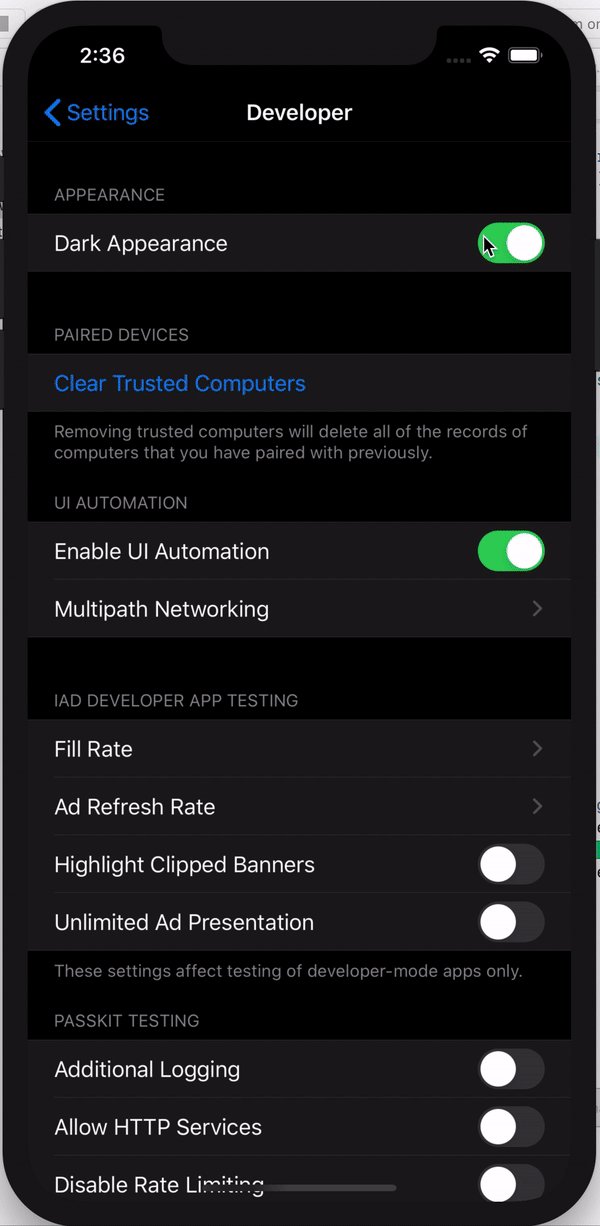
4. 여기까지도 완벽하지만..! dark mode, light mode를 구분해보자.


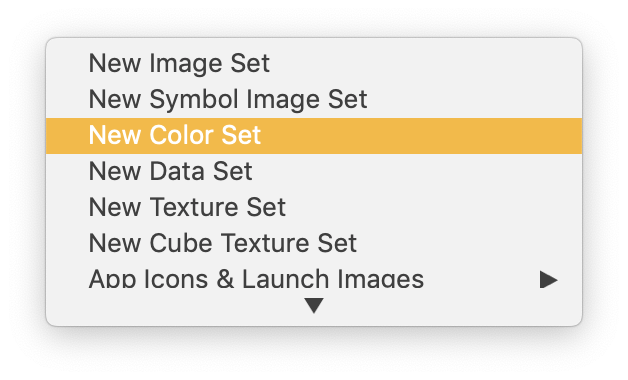
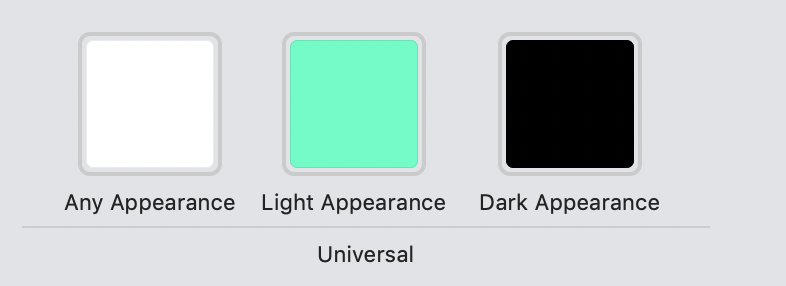
Assets > New Color Set > Light Apperance, DarkAppearnce 색상 지정한다.
Color("appBackground").edgesIgnoringSafeArea(.all)Color 안에 Assets 에 추가한 색상 이름을 명시해준다. 매우 간단하다 .

darkmode 와 lightmode 구분이 완벽히 이루어진다. 성공❗️
full code
import SwiftUI
struct ContentView: View {
@State var pickerSelectedItem = 0
@State var dataPoints: [[CGFloat]] = [
[50,100,150,30,40,100,20],
[50,100,50,200,10,30,50],
[10,20,30,50,100,150,80]
]
@State var week: [String] = [
"0", "1", "2", "3", "4", "5", "6"
]
var body: some View {
ZStack {
Color("appBackground").edgesIgnoringSafeArea(.all)
VStack {
Text("Calory Intake")
.foregroundColor(Color("title"))
.font(.system(size: 34))
.fontWeight(.heavy)
Picker(selection: $pickerSelectedItem, label: Text("")) {
Text("Weekday").tag(0)
Text("Afternoon").tag(1)
Text("Evening").tag(2)
}.pickerStyle(SegmentedPickerStyle())
.padding(.horizontal, 24)
HStack (spacing: 20){
BarView(value: dataPoints[pickerSelectedItem][0], week: "Sun")
BarView(value: dataPoints[pickerSelectedItem][1], week: "Mon")
BarView(value: dataPoints[pickerSelectedItem][2], week: "Tue")
BarView(value: dataPoints[pickerSelectedItem][3], week: "Wed")
BarView(value: dataPoints[pickerSelectedItem][4], week: "Thu")
BarView(value: dataPoints[pickerSelectedItem][5], week: "Fri")
BarView(value: dataPoints[pickerSelectedItem][6], week: "Sat")
}.padding(.top, 24)
.animation(.default)
}
}
}
}
struct BarView: View {
var value: CGFloat
var week: String
var body: some View {
VStack {
ZStack(alignment: .bottomTrailing){
Capsule().frame(width: 30, height: 200)
.foregroundColor(Color(#colorLiteral(red: 0.01247296855, green: 0.8214810491, blue: 0.5147901773, alpha: 1)))
Capsule().frame(width: 30, height: value)
.foregroundColor(.white)
}
Text(week).padding(.top, 8)
}
}
}
참고 강의
https://www.youtube.com/watch?v=5lSJzzI2fj8
'📱 iOS' 카테고리의 다른 글
| [iOS/Swift] CanvasView 를 사용해 그림 그리기 (0) | 2020.04.15 |
|---|---|
| [iOS/Swift] LineChart 를 사용해 그래프 그리기 (2) | 2020.03.30 |
| [iOS/SwiftUI] SwiftUI 첫 실행하기 (0) | 2020.03.22 |
| [iOS/Swift] UIImagePickerController 를 사용해 이미지 수정 및 가져오기 (0) | 2020.03.12 |
| [iOS/Swift] Tap Gesture Recognizer 사용해 키보드 닫기 (0) | 2020.03.12 |




