Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ios
- sigmoid
- Stack
- 문제풀이
- Blockchain
- Algorithm
- 백트래킹
- 캡스톤정리
- 플로이드와샬
- dp
- 풀이
- 프로그래머스
- 그래프
- 백준
- 알고리즘
- ReLU
- Swift
- mysql
- BFS
- C++
- DeepLearning
- Node.js
- NeuralNetwork
- Docker
- 실버쥐
- 부르트포스
- 탐색
- 그리디
- Greedy
- dfs
Archives
- Today
- Total
개발아 담하자
[Node.js] MySQL과 연동하기 본문
선수환경으로 MySQL WorkBench 에서 data 를 insert 되어 있어야 한다.

$ mysql.server startmysql server 를 키는 것도 잊지 말자❗️
$ npm i mysql내 디렉토리로 들어가서 MySQL 을 설치한다.
const mysql = require('mysql')상단에 mysql library 를 불러와준다.
const connection = mysql.createConnection({
host: 'localhost',
user: [username],
password: [pw],
database: [db name]
})connection 정보에 제대로 된 정보를 입력하면 연결할 준비 끝❗️
전체 데이터 리스트 불러오기
router.get('/', function(req, res, next) {
var queryString = "SELECT * FROM user"
connection.query(queryString, (err,rows,fields) => {
res.json(rows)
})
});
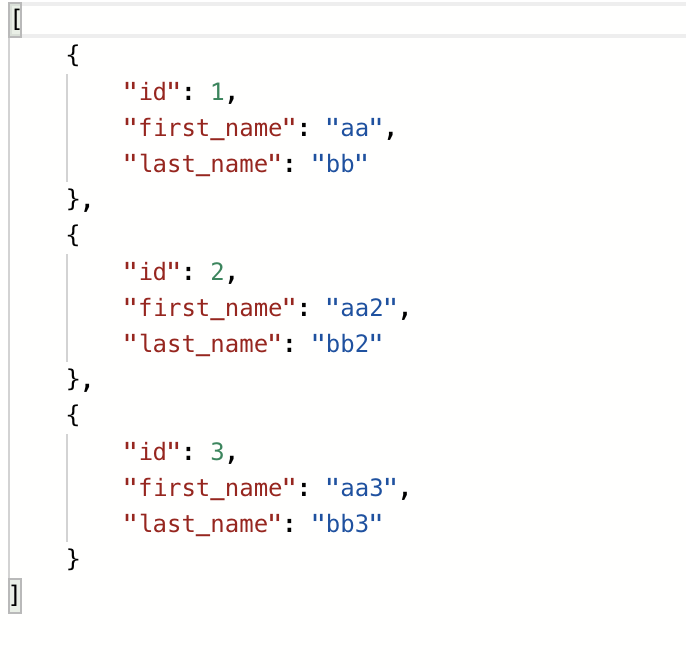
postman에 확인한 결과 전체 userlist가 잘 반환된다.
원하는 데이터만 불러오기
router.get('/:id', function(req,res,next) {
var queryString = "SELECT * FROM user WHERE id = ?"
var userId = req.params.id
connection.query(queryString, [userId], (err,rows,fields) => {
if(err){
console.log(err)
res.sendStatus(500)
return
}
res.json(rows)
})
})
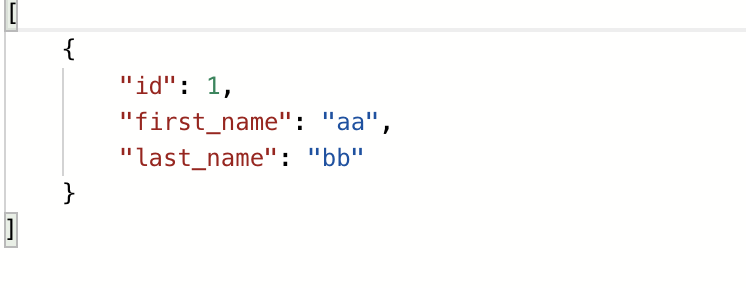
원하는 특정 user도 제대로 반환된다.
데이터를 View에 Rendering 하기
router.get('/list', catchErrors(async (req,res,next)=> {
var queryString = "SELECT * FROM user"
connection.query(queryString, (err,rows,fields)=>{
if(err){
throw err
}
console.log(rows)
res.render('user/list', {userlist: rows, title: 'UserListTitle'})
})
}))extends ../layout
block content
h1.custom=title
br
table
tbody
each i, idx in userlist
tr
td=i.id
td=i.first_name
td=i.last_name
전체 유저 리스트가 뷰에서 출력됨을 확인할 수 있다.
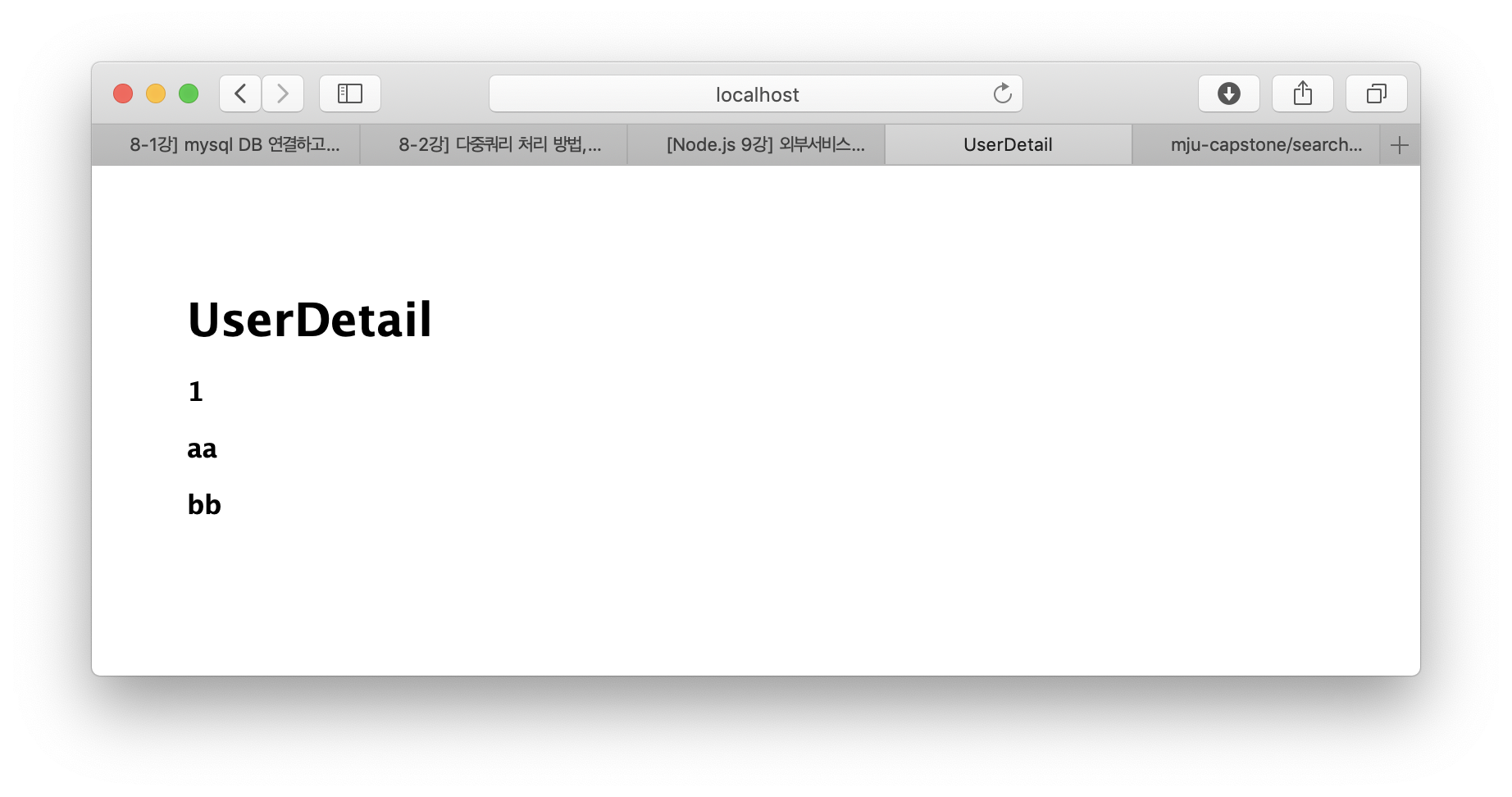
특정 id의 user만 조회하는 경우 (데이터 1행만 조회) 는 rows[0] 만 입력하면 된다.
router.get('/:id', function(req,res,next) {
var queryString = "SELECT * FROM user WHERE id = ?"
var userId = req.params.id
connection.query(queryString, [userId], (err,rows,fields) => {
if(err){
console.log(err)
res.sendStatus(500)
return
}
console.log(rows)
res.render('user/userdetail', {title: 'UserDetail', user: rows[0]})
})
})extends ../layout
block content
h1= title
h3= user.id
h3= user.first_name
h3= user.last_name

'🛠 web' 카테고리의 다른 글
| [Node.js] GoogleMap 연동하기 (내 위치 기반) (0) | 2020.08.04 |
|---|---|
| [Node.js] request 라이브러리를 사용해 API 연결하기 (0) | 2020.08.04 |
| [Node.js] express 첫 설치/실행하기 (0) | 2020.07.02 |



