Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 그래프
- 실버쥐
- 탐색
- Blockchain
- DeepLearning
- 백준
- BFS
- 그리디
- 백트래킹
- dp
- Docker
- Swift
- 프로그래머스
- Greedy
- ReLU
- 알고리즘
- 문제풀이
- Algorithm
- 부르트포스
- Stack
- dfs
- ios
- 플로이드와샬
- Node.js
- NeuralNetwork
- 캡스톤정리
- 풀이
- mysql
- sigmoid
- C++
Archives
- Today
- Total
개발아 담하자
[Node.js] GoogleMap 연동하기 (내 위치 기반) 본문
선수 환경 : 구글 클라우드 플랫폼 에서 API KEY 발급 받기
Google Cloud 컴퓨팅, 호스팅 서비스, API
Google Cloud는 비즈니스의 발전을 위해 설계된 유연한 인프라, 엔드 투 엔드 보안, 최신 생산성 기능, 지능형 통계를 제공합니다.
cloud.google.com
Ready to Connect
script(src='http://maps.googleapis.com/maps/api/js?key=[발급받은 API KEY]&callback=[Map initialize 함수 이름]')script 파일을 연결시켜준다. (위는 pug 파일 작성 기준이다.)
View
canvas(id='china_seoul_graph', width="800", height="500")원하는 id, width, height 을 지정한 canvas view 를 만든다.
Get my location & draw map
공식문서 를 대부분 참조했다.
Google Maps Basic
Google Maps Basic Create a Basic Google Map This example creates a Google Map centered in London, England: Example
My First Google Map
1. handleLocationError
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'Error: The Geolocation service failed.' :
'Error: Your browser doesn\'t support geolocation.');
infoWindow.open(map);
}내 위치 접근 허용을 거부했을 때 에러를 처리한다.
2. initialize
function initialize() {
// default map
map = new google.maps.Map(document.getElementById('map_container'), {
center: {lat: -34.397, lng: 150.644},
zoom: 15
});
infoWindow = new google.maps.InfoWindow;
// get my location
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
infoWindow.open(map);
map.setCenter(pos);
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
} else {
// Browser doesn't support Geolocation
handleLocationError(false, infoWindow, map.getCenter());
}
}
google.maps.event.addDomListener(window, 'load', initialize);처음 default map 은 내 위치 접근하기 전의 지도를 그린다. (그래서 위치, 경도를 직접 작성했다.)
내 위치는 navigator.geolocation 으로 접근한다.
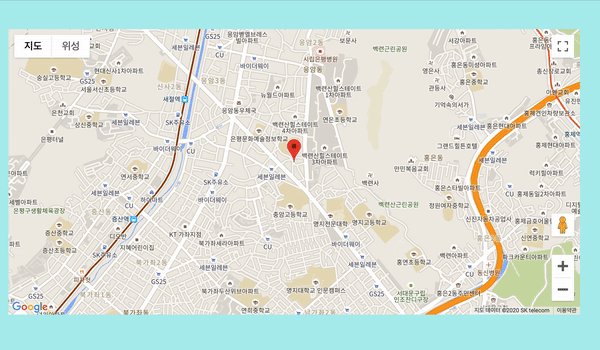
3. Add marker
var marker = new google.maps.Marker({
position : pos,
animation : google.maps.Animation.BOUNCE
});
marker.setMap(map);원하는 위치에 marker를 지도에 표시할 수 있다. animation 으로 원하는 애니메이션을 지정할 수 있다.

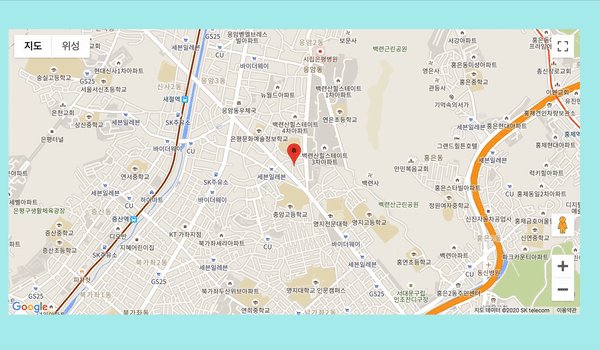
제대로 구글 지도가 연동됨을 확인할 수 있다.
전체 source code
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'Error: The Geolocation service failed.' :
'Error: Your browser doesn\'t support geolocation.');
infoWindow.open(map);
}
// 지도 설정
function initialize() {
// default map
map = new google.maps.Map(document.getElementById('map_container'), {
center: {lat: -34.397, lng: 150.644},
zoom: 15
});
infoWindow = new google.maps.InfoWindow;
// get my location
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
var marker = new google.maps.Marker({
position : pos,
animation : google.maps.Animation.BOUNCE
});
marker.setMap(map);
infoWindow.open(map);
map.setCenter(pos);
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
} else {
// Browser doesn't support Geolocation
handleLocationError(false, infoWindow, map.getCenter());
}
}
google.maps.event.addDomListener(window, 'load', initialize);
'🛠 web' 카테고리의 다른 글
| [Node.js] request 라이브러리를 사용해 API 연결하기 (0) | 2020.08.04 |
|---|---|
| [Node.js] MySQL과 연동하기 (0) | 2020.07.02 |
| [Node.js] express 첫 설치/실행하기 (0) | 2020.07.02 |



