| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 캡스톤정리
- dp
- ios
- 실버쥐
- NeuralNetwork
- 부르트포스
- dfs
- 플로이드와샬
- 백준
- 문제풀이
- 풀이
- DeepLearning
- mysql
- ReLU
- 백트래킹
- C++
- Node.js
- Swift
- 그래프
- Docker
- 알고리즘
- 그리디
- 프로그래머스
- Blockchain
- sigmoid
- Algorithm
- Greedy
- BFS
- Stack
- 탐색
- Today
- Total
목록BarChart (2)
개발아 담하자
 [iOS/Swift] LineChart 를 사용해 그래프 그리기
[iOS/Swift] LineChart 를 사용해 그래프 그리기
Line Chart 를 swift 로 구현해보자! 1. Pod install 유용한 chart library 를 사용하자👇 https://github.com/danielgindi/Charts pod init pod 'Charts' pod install 2. Add View for Charts 원하는 크기의 UIView 를 추가한 다음 class 이름을 LineChartView 로 바꾼다. 3. Coding import Charts charts 를 import 시켜준다. var numbers: [Double] = [] numbers 는 chart 를 그릴 data 들의 배열이다. Double 형으로 선언해 주었다. var lineChartEntry = [ChartDataEntry]() // graph 에 ..
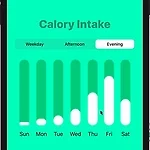
 [iOS/SwiftUI] Animated Bar Chart 만들기 / Light mode, Dark mode 구분하기
[iOS/SwiftUI] Animated Bar Chart 만들기 / Light mode, Dark mode 구분하기
swiftUI 에 대해 알아보았다면 간단한 어플을 만들어 보자 ❗️ swiftUI 란? 👇 https://silver-g-0114.tistory.com/52 [iOS/SwiftUI] SwiftUI 첫 실행하기 swiftUI 란? SwiftUI는 모든 애플 플랫폼에서 사용자 인터페이스를 만들 수 있게 해주는 새로운 개발 패러다임이다. 하나의 도구 및 API로 모든 애플 기기의 사용자 인터페이스를 만들 수 있게 해준다. 기존의 St.. silver-g-0114.tistory.com Animated Bar Chart 를 만들어보자. 1. create bar view 7개의 Bar 를 일일이 만들기 어려우므로 재사용하기 쉬운 형태의 Bar View 를 만든다. struct BarView: View { var v..
