| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- mysql
- 부르트포스
- 프로그래머스
- C++
- dp
- Swift
- dfs
- 문제풀이
- Algorithm
- 그래프
- 플로이드와샬
- BFS
- 실버쥐
- 캡스톤정리
- Blockchain
- sigmoid
- 백준
- Node.js
- 그리디
- 풀이
- Stack
- Docker
- 탐색
- 백트래킹
- DeepLearning
- 알고리즘
- NeuralNetwork
- ios
- ReLU
- Greedy
- Today
- Total
목록swiftUI (2)
개발아 담하자
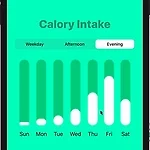
 [iOS/SwiftUI] Animated Bar Chart 만들기 / Light mode, Dark mode 구분하기
[iOS/SwiftUI] Animated Bar Chart 만들기 / Light mode, Dark mode 구분하기
swiftUI 에 대해 알아보았다면 간단한 어플을 만들어 보자 ❗️ swiftUI 란? 👇 https://silver-g-0114.tistory.com/52 [iOS/SwiftUI] SwiftUI 첫 실행하기 swiftUI 란? SwiftUI는 모든 애플 플랫폼에서 사용자 인터페이스를 만들 수 있게 해주는 새로운 개발 패러다임이다. 하나의 도구 및 API로 모든 애플 기기의 사용자 인터페이스를 만들 수 있게 해준다. 기존의 St.. silver-g-0114.tistory.com Animated Bar Chart 를 만들어보자. 1. create bar view 7개의 Bar 를 일일이 만들기 어려우므로 재사용하기 쉬운 형태의 Bar View 를 만든다. struct BarView: View { var v..
 [iOS/SwiftUI] SwiftUI 첫 실행하기
[iOS/SwiftUI] SwiftUI 첫 실행하기
swiftUI 란? SwiftUI는 모든 애플 플랫폼에서 사용자 인터페이스를 만들 수 있게 해주는 새로운 개발 패러다임이다. 하나의 도구 및 API로 모든 애플 기기의 사용자 인터페이스를 만들 수 있게 해준다. 기존의 Storyboard 와 Autolayout 을 대체할 수 있는 UIFramework 이다. 실시간으로 Swift 코드 작성 시 UI 미리보기를 제공함 UI 변수 연결인 outlets, action 을 컴파일 할 때 체크하여 런타임 때 UIFail 의 위험을 감소시킴 속도가 매우 빠름 최신 버전의 운영체제에서만 작동 가능함 (macOS Catalina 10.15 beta, Xode 11 beta) 첫 실행 UserInterface > SwiftUI 지정 swiftUI 생성 시 기본으로 생겨나..
