| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Node.js
- Greedy
- sigmoid
- 부르트포스
- 캡스톤정리
- BFS
- Algorithm
- 백준
- NeuralNetwork
- 백트래킹
- Docker
- DeepLearning
- 풀이
- 플로이드와샬
- Blockchain
- 문제풀이
- 실버쥐
- dp
- Stack
- mysql
- 프로그래머스
- ReLU
- Swift
- 그리디
- 탐색
- ios
- 그래프
- dfs
- 알고리즘
- C++
- Today
- Total
목록분류 전체보기 (147)
개발아 담하자
 [iOS/Swift] XML을 통한 UI 그리기 (1)
[iOS/Swift] XML을 통한 UI 그리기 (1)
xml 과 연결한 UI 를 만들어보자! 사용 라이브러리 : Layout https://github.com/nicklockwood/layout nicklockwood/layout A declarative UI framework for iOS. Contribute to nicklockwood/layout development by creating an account on GitHub. github.com Pod install pod 'Layout', '~> 0.6' 먼저 라이브러리를 설치한다. (버전이 자주 바뀌므로 깃 공식문서를 참고하자) AppDelegate.swift @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { v..
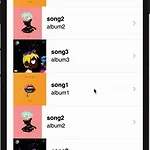
 [iOS/Swift] AVAudioPlayer 를 사용한 MusicPlayer 만들기
[iOS/Swift] AVAudioPlayer 를 사용한 MusicPlayer 만들기
AVAudioPlayer를 사용한 MusicPlayer를 만들어보자! 선수 환경 : 샘플 앨범 커버 이미지, 오디오 파일(mp3 형식) asset 에 저장해두기 1. Song Struct struct Song { let name: String let albumName: String let artitstName: String let imageName: String // 앨범 커버 img 이름 let trackName: String // mp3 파일 이름 } song 구조체를 선언해준다. 2. present palyerVC func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { tableView.deselectRow(at..
 [iOS/Swift] URLSession 으로 API 연결하기
[iOS/Swift] URLSession 으로 API 연결하기
사용 API : 한국 환경 오염 공단 대기 오염 정보 사이트에서 API KEY 발급받기 (승인까지 1시간 소요) https://www.data.go.kr/dataset/15000581/openapi.do 공공데이터 포털 국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase www.data.go.kr 라이브러리 사용 없이 URLSession 으로 외부 API 와 연결해보자! 위 API 에서 시도별 미세먼지 측정 정보를 조회할 것이다. 1. Setting Info.plist 기본 설정은 전송 보안이 안전하지 않기 때문에 일반 텍스트 HTTP 리소스 로드를 차단한다. 따..
 [iOS/Swift] Macaw 라이브러리 사용하기 (Animated Chart 그리기)
[iOS/Swift] Macaw 라이브러리 사용하기 (Animated Chart 그리기)
Swift로 Animated Chart 를 그려보자! 사용 라이브러리 : https://github.com/exyte/Macaw exyte/Macaw Powerful and easy-to-use vector graphics Swift library with SVG support - exyte/Macaw github.com 먼저 pod 설치를 해준다. (버전은 자주 바뀌므로 github 공식문서를 참고하자) pod "Macaw", "0,9,6" 1. Create Bar Struct struct SwiftNewsVideo { var showNumber: String // bar name var viewCount: Double // bar value } chart 에 그릴 정보를 담는 struct 이다. ba..
